نحوه میزبانی برنامه ReactJS در cPanel
احتمالاً از خود میپرسید که برای اجرای کارآمد برنامههای React.js چه چیزی لازم است. این مقاله به شما نشان می دهد که چگونه برنامه های React.js خود را در سی پنل مستقر کنید.
میزبانی React.js خود در cPanel مزایای خود را دارد و این مزایا مقرون به صرفه و آسان برای استفاده برای همه توسعه دهندگان از مبتدی تا متخصص است. در ابتدا اجازه دهید مزایای میزبانی React.js در cPanel را به صورت مختصر شرح دهیم.
مزایای میزبانی React.js در سی پنل
- برنامه شما از امنیت بالایی برخوردار است.
- برنامه شما دارای یک فایل منیجر با دسترسی آسان است.
- مستقر سازی برنامه در cPanel یک رابط کاربر پسند دارد.
- برای انتشار برنامه با استفاده از دامنه خودتان، نیازی به نرم افزار اضافی نیست.
- شما به راحتی می توانید از رابط cPanel برنامه را راه اندازی مجدد و ایجاد کنید.
- برنامه ها به صورت هفتگی بکاپ گیری می شوند.
- استفاده از cPanel مقرون به صرفه تر است زیرا نیازی به داشتن یک سرور کامل ندارید.
- نیازی به مدیریت و نگهداری از کل سرور ندارید.
مراحل راهاندازی برنامه ریاکت بر روی سیپنل:
مرحله 1
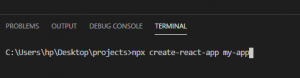
اگر هنوز برنامه react خد را ایجاد ننمودهايد با استفاده از Terminal/CMD با اجرای دستور«npx create-react-app my-app» یک برنامه react ایجاد کنید، پس از موفقیت آمیز بودن نصب، وارد دایرکتوری my-app شوید.

مرحله 2
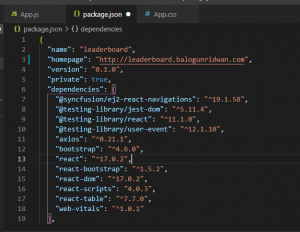
فایل package.json را باز کنید و یک ویژگی “homepage” اضافه کنید که مقدار آن دامنه یا زیر دامنه شما است.

مرحله 3
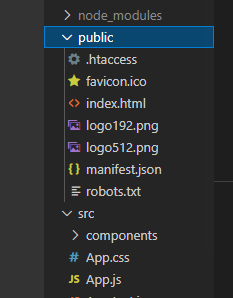
در فهرست پروژه خود، پوشه عمومی را پیدا کنید و یک فایل htaccess. را با گزینه های پیکربندی زیر به پروژه خود اضافه کنید.

مرحله 4
فایل htaccess. را باز کنید و تنظیمات زیر را اضافه کنید.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
این تنظیمات برای مواقعی است که فایل index.html و htaccess. در یک پوشه (پوشه عمومی) هستند، اگر برنامه react شما در پوشه دیگری است، RewriteRule را به ./anotherfolder/index.html تغییر دهید.
مرحله 5
دستور npm build یا yarn build را اجرا کنید (بسته به اینکه از کدام یک استفاده می کنید)، یک دایرکتوری جدید در پروژه شما به نام build ایجاد می کند.

این فهرست جدید حاوی یک نسخه فشرده از برنامه react شما در فایلهای استاتیک است و همان چیزی است که شما در مدیریت فایل cPanel خود مستقر خواهید کرد.
مرحله 6
تمام محتویات پوشه بیلد را از طریق FTP (می توانید از FileZilla یا استفاده کنید) یا File Manager Upload در حساب cPanel خود آپلود کنید.

مرحله 7
تبریک میگوییم، برنامه ReactJS شما فعال است.
ممنون که تا انتهای این مقاله با ما همراه بودید. تیم پشتیبانی و تیم مشاور فروش ما به صورت آنلاین و تلفنی در خدمت شما هستند تا در صورت نیاز به هرگونه راهنمایی و به منظور رفع چالش های شما اقدامات لازم را انجام دهند.