نحوه نصب React JS در لاراول
این مقاله به عنوان یک راهنمای سریع در مورد نحوه توسعه یک برنامه کاملاً کاربردی React به شما ارائه میکند تا بتوانید به راحتی برنامههای فرانتاند خلاقانه را در لاراول راهاندازی کنید.
لاراول راه درازی را پیموده است و این روزها، توسعهدهندگان به بسیاری از برنامههای کاربردی وب واکنشگرای پیشرفته دسترسی دارند.
اما چارچوب ارتباط خود را با گذشته خود از دست نداده است. راه اندازی Vue یا React با پروژه لاراول هنوز بسیار آسان است، که به ویژه برای توسعه دهندگانی که به دنبال کار با فریم ورک های فرانت اند هستند مفید است.
در این مقاله، شما را با راهاندازی پروژه لاراول و ادغام React با آن آشنا میکنیم تا همه توسعهدهندگان Laravel و React.js بتوانند به پروژههای خود ادامه دهند.
React JS با لاراول
React یک کتابخانه جاوا اسکریپت منبع باز است که توسط فیس بوک توسعه یافته است. لاراول یک فریم ورک فول پی اچ پی(php) است که از الگوی MVC پیروی می کند.
راه اندازی React با پروژه لاراول بسیار ساده است. اگر یک وب سایت قدیمی دارید که با PHP ساخته شده است و به دنبال تغییر ظاهر سایت با React هستید، می توانید به راحتی این کار را انجام دهید.
نصب React JS را در لاراول
پروژه لاراول را نصب کنید
ما از لاراول 8 برای آموزش این روش در این مقاله استفاده خواهیم کرد (و ما این نسخه را به دلیل ویژگی های امنیتی عالی آن به شدت توصیه می کنیم.)
ابتدا یک پروژه کاملا جدید لاراول را نصب کنید.
سرور و برنامه لاراول خود را انتخاب کنید. اندازه سرور PHP را با توجه به ترافیک وب سایت خود و مکان را با توجه به منطقه دلخواه خود انتخاب کنید.
در مرحله بعد، ترمینال SSH را راه اندازی کنید و با استفاده از پسوورد خود وارد شوید.
با اجرای دستور self-update نسخه Composer را به روز کنید که جایگزین Composer شما خواهد شد.
laravel/ui را نصب کنید
laravel/ui یک بسته رسمی است که دارای چارچوب رابط کاربری برای ورود و ثبت نام برای React، Vue و jQuery در پروژه لاراول شما است.
این دستور را برای نصب پکیج laravel/ui composer اجرا کنید.
composer require laravel/ui
React را روی لاراول نصب کنید
اکنون که بسته UI composer را نصب کرده اید، دستور زیر را برای نصب React در لاراول اجرا می کنید.
php artisan ui react – auth
بسته های مورد نیاز را نصب کنید
من فرض میکنم Node و NPM را روی دستگاه توسعه خود نصب کردهاید.
با استفاده از این دستور می توانید نصب Node و NPM را بررسی کنید.
# for node node -v # for npm npm –v
دستور زیر تمام بسته های جاوا اسکریپت مورد نیاز پروژه ما را نصب می کند.
npm install
دستور بالا یک پوشه node_modules ایجاد می کند و به طور خودکار تمام بسته های ثبت شده در فایل package.json را نصب می کند.
راه اندازی React Component در لاراول 8
اگر اکنون برنامه لاراول را اجرا کنید، هنوز کامپوننت React را در نمای لاراول بارگذاری و نمایش نمی دهد.
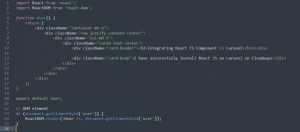
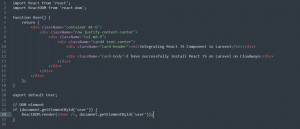
بنابراین، من یک کامپوننت React را در داخل resource/js/User.js ایجاد می کنم و کد زیر را در آن قرار می دهم.
ما همچنین یک عنصر ROOT DOM ‘user’ را در داخل کامپوننت React تعریف کرده ایم. هر عنصری را در مدل شی سند مرورگر واکشی می کند.

باید کامپوننت React را داخل فایل source/js/app.js ثبت کنیم.
require('./bootstrap');
require('./components/User');
require('./components/Example');
در این مرحله مسیر CSS کامپایل شده، React Root DOM و فایل های جاوا اسکریپت کامپایل شده را در لاراول اضافه می کنیم. div با id=”user” همان شناسه ای است که در document.getElementById(‘user’) اعلام کرده ایم.
کد داده شده را داخل قالب views/welcome.blade.php قرار دهید.

در نهایت باید دستور کامپایل فایل های جاوا اسکریپت و CSS را برای پروژه لاراول و React.js اجرا کنیم.
npm run watch
کد شما کامپایل شده است. اکنون این دستور را اجرا کنید تا برنامه خود را در مرورگر مشاهده کنید.
php artisan serve
لاراول از شما نیازی به استفاده از چارچوب جاوا اسکریپت خاصی ندارد. تا زمانی که آن را به درستی پیکربندی کرده باشید، هر چارچوبی باید کار کند.
این مقاله به عنوان یک راهنمای سریع در مورد نحوه توسعه یک برنامه کاملاً کاربردی React به شما ارائه میکند تا بتوانید به راحتی برنامههای فرانتاند خلاقانه را در لاراول راهاندازی کنید.