
نحوه افزودن فهرست سفارشی در قالب های وردپرس
فهرست ها لیستی افقی از پیوند ها هستند که با کلیک بر روی هرکدام به یک صفحه از سایت هدایت خواهید شد، فهرست ها اکثرا در بخش بالای سایت زیر لوگو و در کنار نوار جستجو قرار می گیرند.(نسبت به نوع قالب وب سایت چیدکان فهرست ها تغییر می کند)

چگونه فهرست سفارشی در قالب وردپرس خود ایجاد کنیم؟
نوع،چیدمان ،مکان و نام پیوندهای فهرست در اکثر قالب های وردپرس به صورت پیش فرض تعیین شده است. اما اگر یخواهید فهرست های سفارشی خود را اضافه کنید ، چگونه این کار را انجام می دهید؟
در این مقاله به شما نشان خواهیم داد که چگونه می توانید فهرست سفارشی خود را به قالب وردپرس وب سایت خود اضافه کنید، با ما همراه باشید،
ما در این مقاله موضوعات زیر را آموزش خواهیم داد:
- ایجاد فهرست سفارشی در قالب های وردپرس
- نمایش فهرست سفارشی در قالب وردپرس
- افزودنفهرست سفارشی در وردپرس با استفاده از page builder
- ایجاد منوی ریسپانسیو برای موبایل در وردپرس
- کارهای دیگری که می توانید با فهرست وردپرس انجام داد
ایجاد فهرست سفارشی در قالب وردرپس
فهرست ها یکی از ویژگی های قالب های وردپرس هستند که به کاربران وب سایت ها کمک می کند تا مطالب و صفحات اصلی سایت را به راحتی پیدا کنند. هر قالب وردپرس نسب به نوع و ویژگی قالب ، مکان و تنظیمات فهرست خاص خود را دارد.
برای اضافه کردن فهرست سفارشی خود به قالب وردپرس ، اولین کاری که باید انجام دهید این است که با اضافه کردن کد زیر به فایل function.php قالب خود است.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
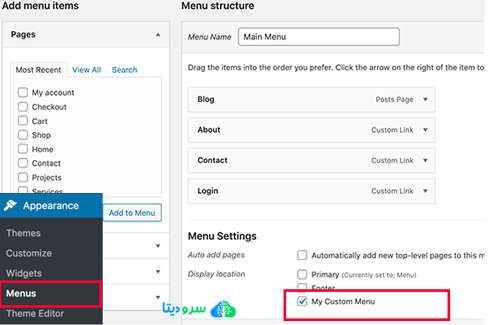
حال به آدرس “نمایش>>فهرست ها” در پیشخوان وردپرس خود بروید و یک فهرست جدید ایجاد کنید.
گزینه منوی سفارشی من (My Custom Menu) را در مکان در بین گزینه های مکان نمایش فهرست (display locatin) مشاهده خواهید کرد.

اگر بخواهید یک مکان جدید برای فهرست ها اضافه کنید باید از کد زیر استفاده کنید:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
پس از افزودن مکان فهرست ، می توانید فهرست های سفارشی خود را ایجاد کنید. برای راهنمایی درباره نحوه ایجاد فهرست ها مقاله ما /////// را دنبال کنید/////
نمایش فهرست سفارشی در قالب های وردپرس
حال باید فهرست ایجاد شده جدید را در قالب وردپرس به نمایش بگذاریم. رایج ترین مکانی که معمولاً فهرست ها در آن قرار می گیرد ، در قسمت هدر یک وب سایت درست بعد از عنوان یا لوگو سایت قرار دارد.
ولی شما می توانید فهرست سفارشی خود را در مکان دلخواه خود ایجاد و اضاقه کنید.
برای این کار شما باید کد زیر را در فایل css قالب خود دقیقا در جایی کی می خواهید فهرست به نمایش در بیاید اضافه کنید.
<?php
wp_nav_menu( array(
‘theme_location’ => ‘my-custom-menu’,
‘container_class’ => ‘custom-menu-class’ ) );
?>
<
theme location نامی است که در مرحله قبل انتخاب کردیم.
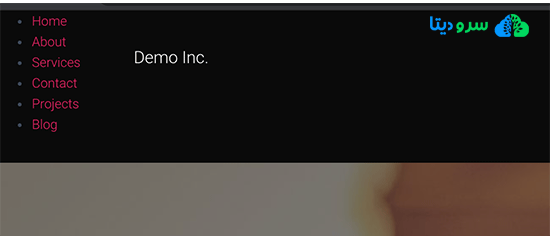
حال فهرست شما به عنوان یک لیست بولت شده و ساده در وب سایت شما ظاهر خواهد شد.

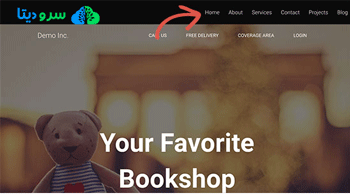
شما می توانید از کدی مانند “CSS .custom_menu_class استفاده کنید تا منوهای خود را به سبک و شکل دلخواه خود به نمایش دربیاورید.
برای مثال از کد زیر می توانید استفاده کنید:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline;
}
div.custom-menu-class a {
color:#FFFFFF;
}

اگر می خواهید یک لندینگ پیج ایجاد کنید یا چیدمان صفحه اصلی را تغییر دهید، استفاده از افزونه های “page builder” وردپرس باعث می شود که به کد احتیاجی نداشته باشید و همچین کار شما بسیار راحت تر می گردد.
توصیه می کنیم از افزونه Beaver Builder که یکی از بهترین افزونه های سازنده صفحه وردپرس است را برای افزودن فهرست سفارشی در قالب های وردپرس بدون احتیاج به دانش کد نویسی استفاده کنید.