
نحوه افزودن خط جدا کننده افقی در وردپرس
استفاده از خط جداکننده افقی روشی عالی برای تقسیم و قسمت بندی پست های طولانی به بخش های کوچک تر است که باعث می شود صفحات شما زیباتر و کاربرپسند شود.
در این مقاله ، با ما همرا باشید تا به شما نشان دهیم که چگونه خط جدا کننده افقی را در وردپرس اضافه کنید.
نحوه افزودن خط افقی در ویرایشگر بلاک وردپرس
روش های مختلفی برای اضافه کردن خط افقی جداکننده در وردپرس وجود دارد:
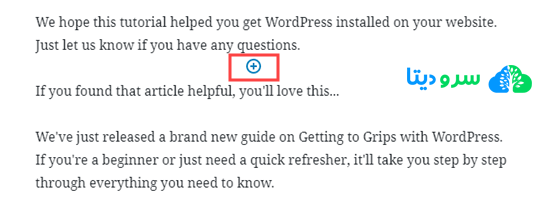
برای افزودن خط افقی جدا کننده با استفاده از ویرایشگر بلاک وردپرس ، روی نماد (+) کلیک کنید تا در در مکانن دلخواه خود یک خط جدا کننده جدید اضافه کنید.

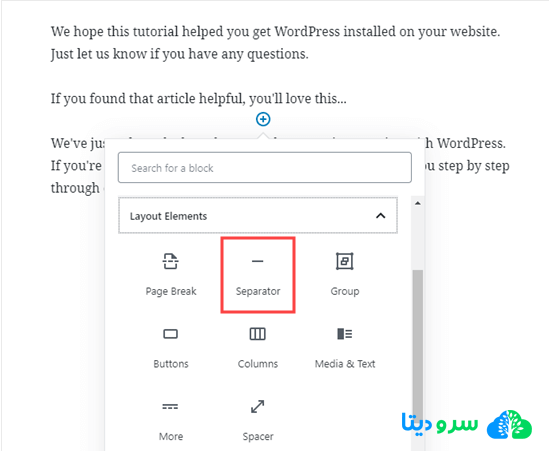
در مرحله بعد، از قسمت عناصر طرح (Layout Elements) گزینه جداکننده (Separator) را انتخاب کنید یا می توانید با استفاده از نوار جستجو جداکننده را جستجو کنید.

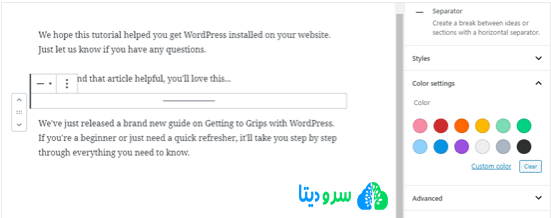
پس از انتخاب و افزودن، خط افقی جدا کننده را در منطقه محتوا وردپرس خود مشاهده خواهید کرد.
چگونه ظاهر و سبک خط جدا کننده افقی را در ویرایشگر بلاک وردپرس تغییر دهیم؟
رنگ خط جدا کننده افقی را که انتخاب می کنید به محتوای شما اضافه شود به صورت پیش فرض خاکستری کم رنگ است.
برای تغییر ظاهر خط افقی جداکننده بر روی خط کلیک کنید تا پنل ویرایش را در سمت راست صفحه نمایش خود مشاهده کنید.

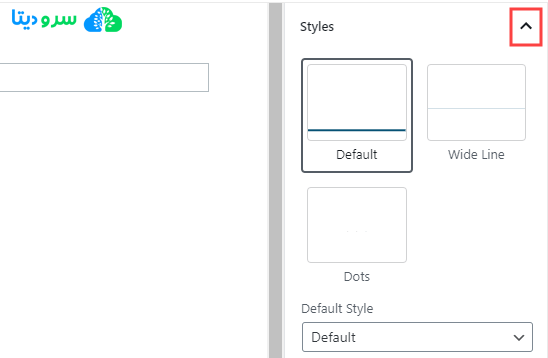
تغییر سبک خط جدا کننده افقی در بخش style (شیوه نامه) ممکن است.
شما می توانید یک خط افقی جداکننده گسترده را که کل عرض محتوای شما را پوشش می دهد یا در صورتی که اگر قالب وب سایت شما پشتیانی کند سه نقطه را که در مرکز صفحه شما قرار می گیرد را انتخاب کنید.

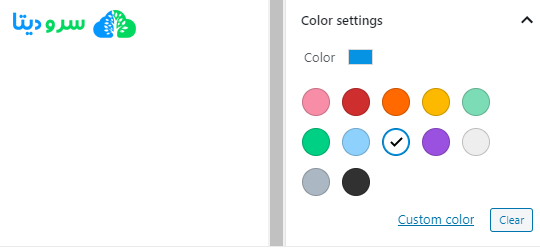
بعد از تنظیمات style ، تنظیمات رنگ (color) را مشاهده می کنید که در آن قسمت می توانید رنگ خط افقی جدا کننده خود را به رنگ های پیشنهادی وردپرس تغییر دهید ، همچنین می توانید رنگ دلخواه خود را از قسمت رنگ سفارشی (Custom color) به صورت کد انتخاب کنید.
با انتخاب گزینه پاک کردن (clear) تمام تنظیمات به پیش فرض بر می گردد.

با انتخاب گزینه پاک کردن (clear) تمام تنظیمات به پیش فرض بر می گردد.
نحوه افزودن یک خط افقی جدا کننده در ویرایشگر کلاسیک وردپرس
اگز جزء کسانی هستید که هنوزم از ویرایشگر کلاسیک وردپرس استفاده می کنید به روشی که در زیر شرح می دهیم می توانید خط افقی جدا کننده را اضافه کنید.
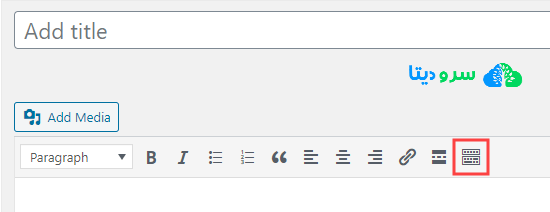
در نوشته خود که می خواهید خط افقی جدا کننده را قرار دهید اگر فقط یک ردیف دکمه را در نوار ابزار در بالای ویرایشگر پست مشاهده می کنید ، روی نماد تغییر نوار ابزار (Toolbar Toggle) در سمت راست کلیک کنید تا نوار ابزار شما گسترش یابد و گزینه افزودن خط افقی جداکننده را مشاهد کنید.

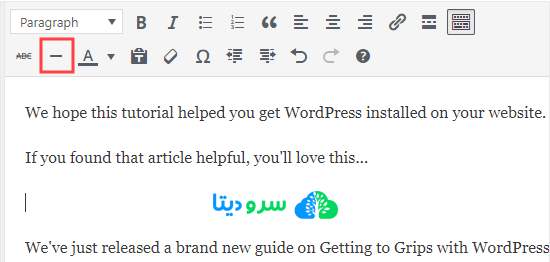
حال در متن خود در جایی که قصد دارید خط افقی جدا کننده را قرار دهید یک فاصله قرار دهید سپس روی دکمه خط افقی کلیک کنید، این دکمه در ردیف دوم رتبه دوم از سمت چپ قرار دارد.

رنگ خط افقی جدا کننده شما به رنگ خاکستری روشن و سبک آن نیز به صورت “خط عریض” که کل عرض محتوای شما را پوشش می دهد خواهد بود.
نحوه افزودن خط جداکننده افقی با استفاده از html
در برخی موارد برای اضافه کردن خط افقی جداکننده شاید مجبور باشید که به صورت دستی و با استفاده از کد های html این کار را انجام دهید.
برای این کار کافی است تگ html زیر را در میان محتوای خود قرار دهید.
<hr/>
انواع خط افقی جدا کننده که می توان در پست ها و صفحات خود استفاده کرد
ویرایشگر بلاک وردپرس به شما به صورت پیش فرض امکان استفاده از انواع مختلف جداکننده ها برای پست ها و صفحات را می دهد.
به جز خط جداکننده ، سایر گزینه های موجود عبارت اند از:
Spacer(فاصله): برای ایجاد فاصله قابل تنظیم بین نوشته ها استفاده می شود به عنوان مثال ، اگر می خواهید در انتهای نوشته خود یک قاصبه جزئی قبل از پیشنهاد ویژه داشته باشید ، می توانید از Spacer استفاده کنید.
، more(بیشتر): اگر قالب شما پست های وب سایت را به صورت کامل را در صفحه اصلی نمایش می دهد ، می توانید با اضافه کردن پیوند more یا بیشتر به بخشی از محتوای خود که اهمیت کمتری دارد صفحه اصلی خود را شلوغی بیش از حد حفظ کنید و صفحه اصلی شما زیباتر نیز می گردد
page Break(برش صفحه): Page Break به شما امکان می دهد پست های طولانی وبلاگ را به چندین صفحه تقسیم کنید تا کاربران هنگامی به انتهای صفحه اول رسیدند با کلیک روی صفحه بعدی ادامه مطلب را مطالعه کنند.
نکته: همچنین افزونه های مختلفی نیز وجود دارند که می توانید با استفاده از آن ها خط افقی جدا کننده ایجاد کنید مانند افزونه wpforms که در مخزن وردپرس در دسترس است.
امیدواریم این مقاله برای شما مفید واقع گردد و شما با مطالعه آن نحوه ایجاد خط افقی جداکننده در وب سایت وردپرسی را یاد بگیرید.






مرسی