نحوه افزودن فونت فارسی در وردپرس
فونت های سفارشی به شما امکان می دهد تا ترکیب زیبایی از فونت ها را در وب سایت خود برای بهبود بیشتر خوانایی و تجربه کاربر استفاده کنید.
فونت های سفارشی به غیر از این که باعث زیبایی سایت می شوند، می توانند به شما در بهبود خوانایی ، ایجاد یک تصویر برند برای وب سایت و همچنین به افزایش زمان حضور کاربران در وب سایت شما کمک کنند.
قالب هایی که از مخزن وردپرس یا تم فارست خریداری می کنید به صورت پیش فرض دارای فونت فازسی نیستند پسبا ما همراه باشید تا نحوه افزودن فونت فارسی به وردپرس را یاد بگیرید.
آموزش افزودن فونت فارسی به قالب وردپرس
شما ابتدا باید فونت دلخواه خود را انتخاب کنید، ابزار های زیادی مانند Google Fonts، fonts.com و Typekit وجود دارند که می توانید از آن ها برای انتخاب فونت کمک بگیرید.
بی یکان ، ایران سنس و ایران سنس دست نویس نیز از برترین و محبوب ترین فونت های فارسی هستند.
انواع روش های افزودن فونت به قالب وردرپس:
افزودن فونت سفارشی در وردپرس با استفاده از کد نویسی
مستقیم ترین و راحت ترین روش اضافه کردن قلم های سفارشی در وردپرس ، اضافه کردن قلم ها با استفاده از کد “ CSS3 @ font-face ” است.
این روش به شما امکان می دهد از هر فونت دلخواه خود در وب سایت وردپرس خود استفاده کنید.
در اولین قدم شما باید فونت مورد نظر خود را با فرمت های eot، ttf و woff که فرمت های مورد استفاده وب هستند بارگیری کنید. اگر فرمت وب را برای فونت های خود در اختیار ندارید می توانید با استفاده از ابزار FontSquirrel Webfont generator یا ابزار های مشابه ، تبدیل فرمت را انجام دهید.
سپس باید فونت خود را با فرمت وب در هاست وب سایت وردپرس خود آپلود کنید.
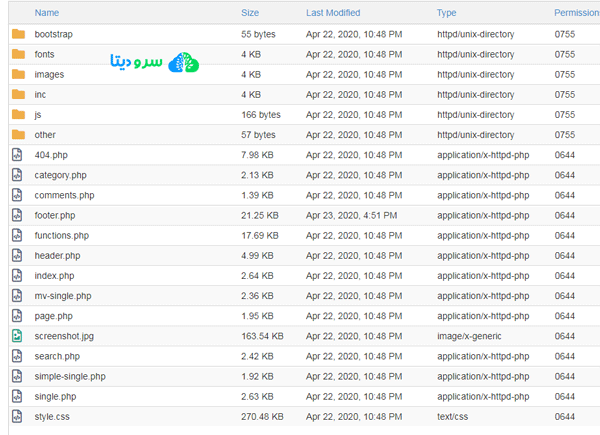
پس وارد هاست خود شوید سپس بر روی گزینه file manager کلیک کنید و وارد آن شوید سپس پوشه public_html/ را باز کرده و به آدرس wp content>>themes/ مراجعه کنید. پوشه fonts را مشاهده خواهید کرد، فونت خود را با فرمت مناسب وب در آن آپلود کنید. (اگر پوشه fonts موجود نبود پوشه ایی با این نام بسازید)

پس از آپلود فونت در پوشه fonts ، یک مرحله به عقب برگردید یعنی در آدرس wp content>>themes/ قرار بگیرید حال فایل style.css را پیدا کنید و بر روی آن راست کلیک کرده و گزینه edit را انتخاب کنید.
حال کد زیر را در فایل css خود قرار دهید:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
فراموش نکنید url وبسایت و font family/ و src: url/ را مطابق با فونت خود ویرایش کنید.
در قسمت جلوی font family باید نام فونت خود را بنویسید که نام فونت ما Arvo می باشد. در خط پایین تر نیز به جای http://www.example.com” آدرس url وب سایت خود را قرار دهید و در ادامه کد نیز آدرس محلی که فونت ها در آن آپلود شده اند وجود دارد.
روش دیگر افزودن فونت سفارشی به قالب وردپرس، استفاده از افزونه های فونت وردپرس می باشد که فقط با نصب یک افزونه می توانید فونت دلخواه خود را بر روی وب سایت وردپرس خود فعال نمایید ودر قالب وردپرس خود از آن استفاده کنید، پیشنهاد میکنیم مقاله “8 افزونه برتر فونت وردپرس” را مطالعه فرمایید.
امیدواریم این مقاله برای شما مفید واقع گردد و با مطالعه آن بتوانید فونت دلخواه خود را به وب سایت وردرپس خود اضافه کنید.
اگر هنگام افزودن فونت سفارسی خود با مشکلی برخوردید کردید در قسمت نظرات پایین همین صفحه مطرح کنید تا کارشناسان ما شما را راهنمایی کنند.